Extrait de nos cours portant sur la notion de conception… ici, une introduction générale et conceptuelle de ce qu’implique véritablement la conception de produits digitaux, pour sensibiliser les étudiants sur l’approche / la démarche à adopter…
Démarche du cours de conception
Il s’agit d’un module focalisant sur la phase de conception qui aura été appréhendé succinctement dans le module de conduite de projet ; les étudiants seront initiés aux techniques de l’architecture de l‘information.
L’objectif central est de conduire l’étudiant à être capable de transposer les problématiques communicationnelles en interface fonctionnelle à destination d’un utilisateur final.
Concevoir un produit numérique et acquérir les savoirs et savoir-faire permettant de cartographier et modéliser le fonctionnemenet d’un support interactif exige une bonne culture du média, des typologies de site, des possibilités, des technologies…
De nombreuses séances sont consacrées à l’acquisition des bases culturelles du média permettant de mieux appréhender les enjeux de la conception et le travail de l’architecte de l’information ; il s’agit notamment de faire le point sur les différentes typologies d’interface, leurs implications front-back et leurs impacts en matière d’expérience utilisateur.
L’étudiant est également sensibilisé au fait qu’une démarche de conception s’inscrit dans un cadre projet, avec des exigences, un commanditaire, une enveloppe budgétaire, des contraintes à respecter, et des utilisateurs auxquels il convient d’apporter des réponses efficaces en matière d’interface.
Problématiques du cours de conception
Appréhender et avoir un regard critique sur les structures des différentes familles de supports interactifs (typologies de sites internet, intranet, bornes, cd-rom, etc.) ; dans quel univers s’inscrit le projet interactif, quels sont les normes en vigueur, les conventions en usage et les règles à respecter pour chaque typologie de support ?
Maîtriser une partie des techniques d’architecture de l’information
Comprendre la démarche de conception centrée utilisateur, visant à placer l’utilisateur final au centre du processus de conception, sans perdre de vue les objectifs de l’annonceur : quelle est la méthode pour transposer une idée abstraite, un concept, une stratégie interactive, en écriture hypertextuelle, en expérience utilisateur ?
Connaître les critères de qualité en matière d’ergonomie des interfaces. quelles sont les règles à prendre en compte dans la conception d’une interface à destination d’un utilisateur final ?
Cours de conception, compétences à acquérir
- être capable de traduire une stratégie en interface
- cartographier un produit numérique
- maîtriser les livrables du concepteur
- approche par persona
- modélisation de parcours utilisateur
- inventaire et structuration des contenus
- arborescence éditoriale des contenus
- arborescence fonctionnelle des gabarits
- inventaire des gabarits et des composantes fonctionnelles
- réaliser des storyboards et wireframe
- rédiger les spécifications fonctionnelles
- concevoir un site de façon détaillée dans sa globalité
- argumenter la conception, rédiger une recommandation
- produire un chiffrage budgétaire précis
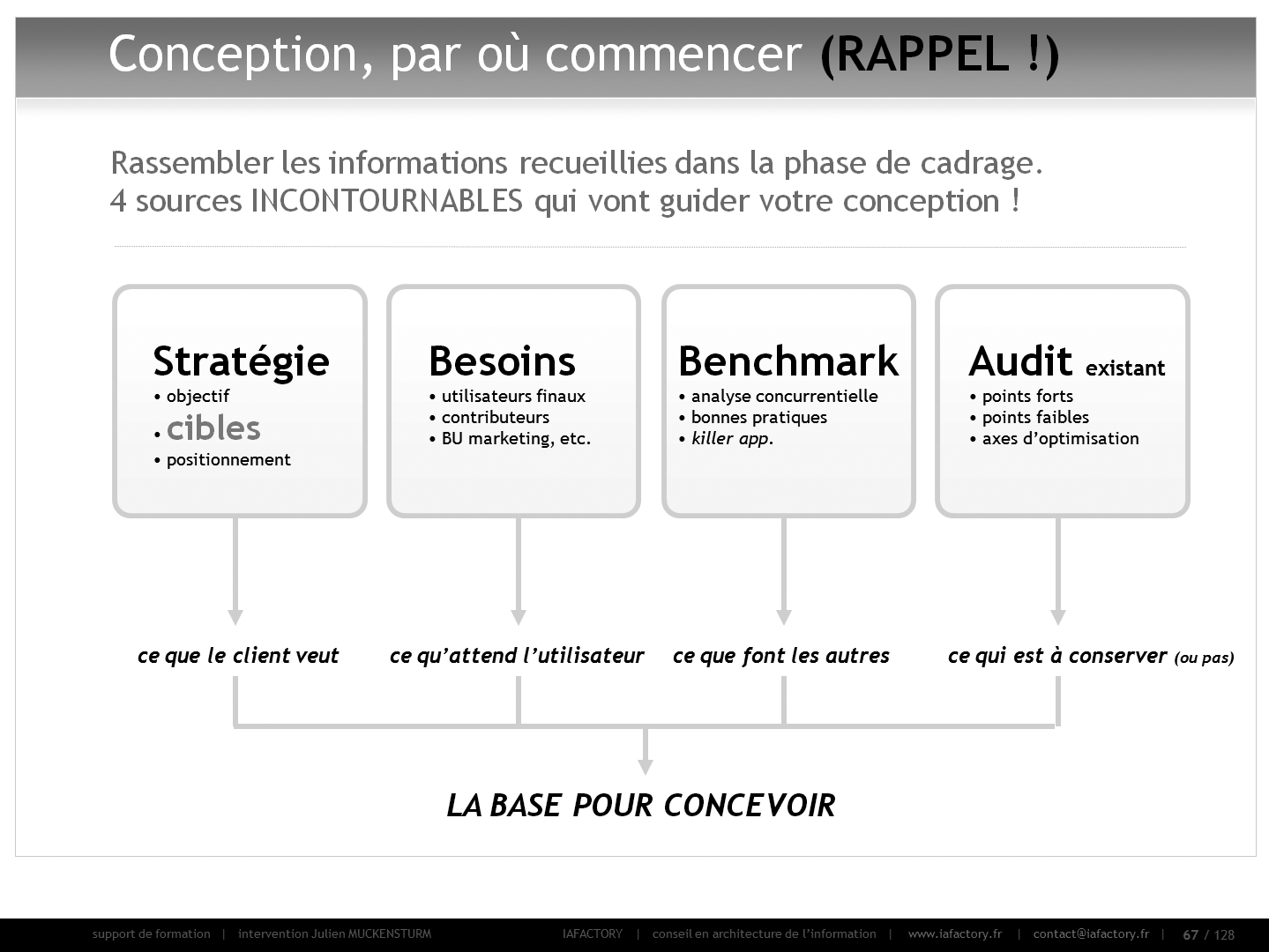
Extraits du cours de conception
















Bonjour,
très intéressent à lire ! Bon courage.
On vous remercie pour l’ensemble des informations partagées sur ce blog.
Bon courage pour la suite.